Progressive Web App
Progressive Web App is a collection of web technologies that is aimed at offering a fast, reliable and engaging experience for application (progressive-web-app), even when the app is accessed offline.
This post is going to cover one of the technologies offered by the progressive app, the “Web App Manifest”.
The manifest is very powerful, because even if simple to implement and deploy on your website, it will actually enhance the user experience, making your website look like a native application, by making it accessible straight from the home screen without the need to be downloaded from any AppStore.
Unfortunately as every new trend used accross the web, the support of this functionality is still quite low, but recent adoption of this in chrome and Firefox have made this feature worth learning (web-manifest-support).
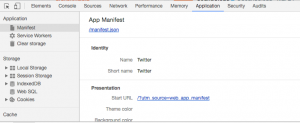
The manifest file is accessible by anyone from the debugger tool offered by chrome within the Application tab. This tab is also used for other Progressive Web App feature like the service worked.

twitter manifest from chrome debugger
How to include a manifest
A manifest, as mentioned above, is just a simple json file that will include basic information about your app. The file can be added in your website like any other resource, by being referenced in the page header within a link tag.
<link rel="manifest" href="/web-manifest.json">
The manifest Details
The manifest does not require all fields to be filled in, in fact in this post, we are going to cover what we believe to be the most common arguments.
The minimum requirement of a manifest file are name, description and a single icon.
Name and description
The first fields are off course the core of our app, and cannot be anything different that name and description. This give basic details about the app (description), and are used as label for the icon (name).
"name": "MyApp", "short_name": "MyApp", "description": "This is my app and is amazing!"
Icons
The icon section is probably one of the most important and required field for the manifest. It specify the location of all different icons, divided by size and density.
Currently there are 6 different icons sizes in the mobile world and they are 48px, 72px, 96px, 144px, 168px, 192px.
The example below will cover just one icon example, but for best result across devices all of the above should be covered.
"icons": [{
"src": "images/touch/icon96.png",
"sizes": "96x96",
"type": "image/png",
"density": 2.0
}]
background_color
This is an interesting field, that when used, will give your app a nice touch.
The background color specified in this field will be applied to the app on click, before the stylesheet is loaded. If used correctly ( so for example if the colours are different from this field and the real background), it will notify when the app is loading.
The color can be specified directly with a supported color name (red) or the or by HEX color code (#333).
"background_color": "#333"
display
This is the field of excellence, this setting will increase the user experience by giving you the ability to open the app fullscreen removing any browser interface.
The display field can accept four settings (fullscreen, standalone, minimal-ui, browser).
The fullscreen value is what provides the app the native look we have all been waiting for.
"display": "standalone"
related_application
If you are reading this post, the filed below will most likely not fit your need. But it was too important to be left out.
The related_application array, will inform the mobile device, that there is a native application with a specific link to the AppStore.
"related_applications": [
{
"platform": "play",
"url": "https://play.google.com/store/apps/details?id=com.example.myapp",
"id": "com.example.myapp"
}]
When the a related native app is available, and if the app provides additional feature from the Progressive Web app, then the user car be notified that the native app is preferred with the following field. This should be avoided if both the website and the app offer similar features.
"prefer_related_applications": true
others
There are many other settings, such as orientation, start_url, service_worker, lang. But I wanted to focus on the most important points and leave you the possibility to go and investigate further what the manifest and the Progressive App technology has to offer.
The manifest is still in draft, but due to its progress in browser support and wide use across the internet, is surely going to make is way to the standards soon.
Reference
Main image from: http://marketingland.com/
W3C manifest proposal: https://w3c.github.io/manifest/

