VitePress is a powerful documentation tool for web development that aims to provide a fast and efficient development experience. In this tutorial, we’ll explore how to deploy a VitePress project to GitHub Pages, allowing you to showcase your web applications to the world with ease. Prerequisites: Before we begin, ensure that you have the following:…
Unveiling the Power of SpeechRecognition Web API with Vue.js
In today’s Technology world, staying up to date with all the new trends and technologies is extremely hard. This also includes native browsers Apis. One such technology that has been making waves in recent times is the SpeechRecognition Web API. This API allows developers to integrate speech recognition capabilities seamlessly into web applications, opening up…
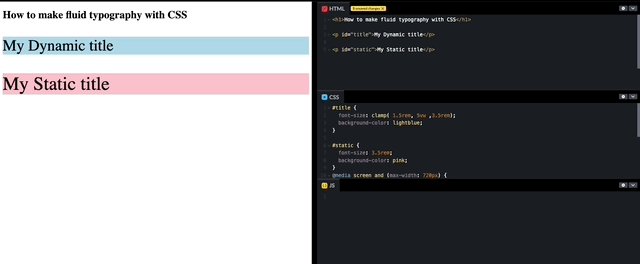
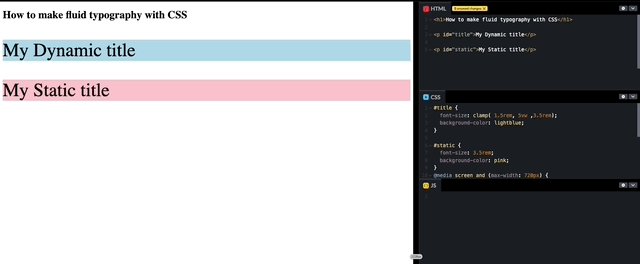
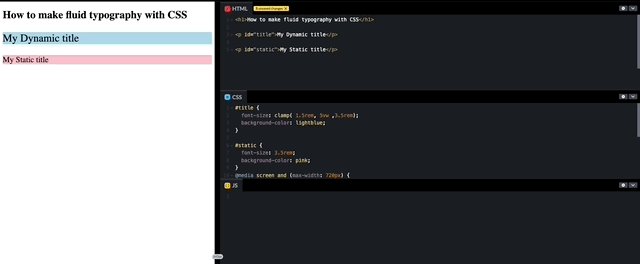
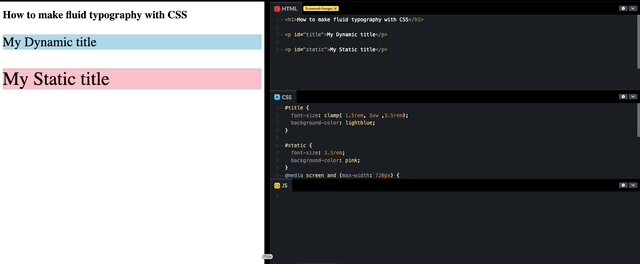
How to make fluid typography with CSS
I have been developing for over a decade and creating Dynamic “font-size” has always been a long-discussed requirement. Until now, this feature was always achieved with the use of Javascript to support the font to scale up and down to fit within the container. Luckily for us, with the advances in CSS, we are actually…
How to watch for nested data in Vue Js
Watching an item for changes in Vue Js is quite simple, but things can be slightly more complicated if the item you are watching is part of a nested object. In this article, we are going to cover different methods to help you react to changes to nested watch properties. What is “watch” As with…
How to wait for an element to render in the DOM
If you are reading this article, chances are you are looking for a way to trigger some code when an element becomes available on the page. This has been possible for a long time using hacks such as setTimeout or third libraries (usually built on top of setTimeout anyway). In this article, we are going…
Categories
-
Recent Posts
Tags
.net core 100daysofcode AAA standards AA standards accessibility Accessible HTML animation api blog browser game career celebration Clean code coach code coding standards Conference css css3 CSS tricks database dev blogs developer directives easter ecmascript ECMAscript 2015 frontend git Javascript phaserJs PHP programmer programming quote remote working Script Setup speaker Standards tutorial visual studio code vue vue.js Vue 3 VueJs VueJs 3-
Popular posts