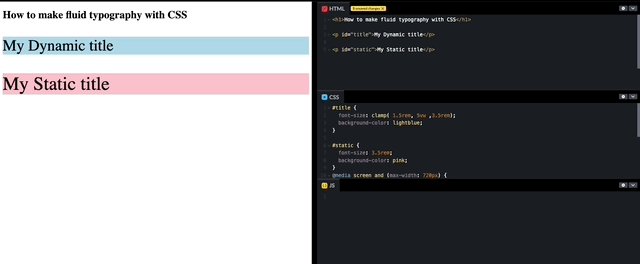
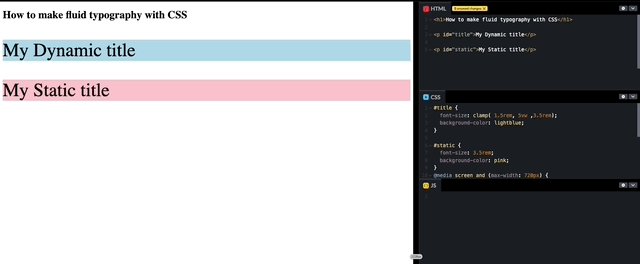
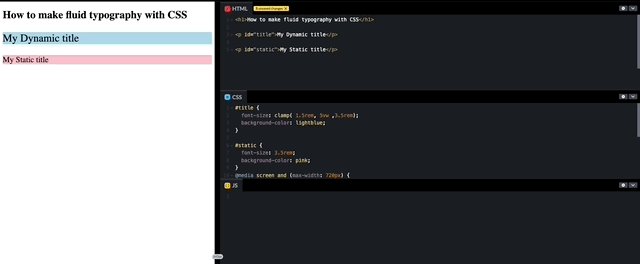
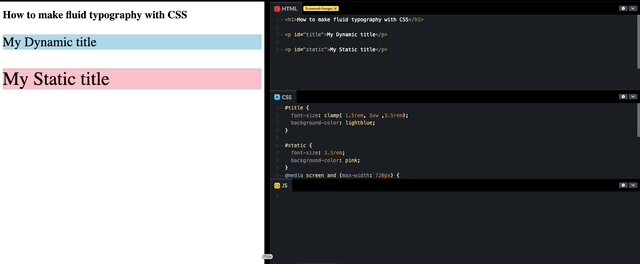
I have been developing for over a decade and creating Dynamic “font-size” has always been a long-discussed requirement. Until now, this feature was always achieved with the use of Javascript to support the font to scale up and down to fit within the container. Luckily for us, with the advances in CSS, we are actually…
How to stack two elements on top of each other without using position: absolute
If you have been in web for as long as I have, you should have at least once in your career, have to create a slideshow or an layout that required two element to be on top of each other. This requirement is usually determined, by the need for animation that would transition between different…
How to use CSS Animations
CSS animations have been around for quite some time, and implementing them is easier than you think. Join me in this article, where we are going to define all that you need to know to learn how to use CSS animations. When shall I use CSS Animations It is quite hard to find the right…
CSS3 Transition vs CSS3 Animations
If you have ever wondered what are the main differences between Animation and Transition. This article is what you were looking for. What is an animation in CSS Before we jump into the main differences, we need to describe what we refer as an animation in CSS. CSS animations take place when one or more…
Video: 5 minutes of Dev – Flexbox Layout
The following is the first of a series of videos, designed to support developers of all levels with short recording that affects different topics. In this video we are going to define a simple flexbox layout. Due to time constraint, this video do not go in many details, but provide enough information for developers to…
Categories
-
Recent Posts
Tags
.net core 100daysofcode AAA standards AA standards accessibility Accessible HTML animation api blog browser game career celebration Clean code coach code coding standards Conference css css3 CSS tricks database dev blogs developer directives easter ecmascript ECMAscript 2015 frontend git Javascript phaserJs PHP programmer programming quote remote working Script Setup speaker Standards tutorial visual studio code vue vue.js Vue 3 VueJs VueJs 3